重たい画像は、サイトの表示速度にも影響します。
この記事では、おすすめの画像圧縮方法を紹介します。
目次
プラグインの使用
画像圧縮プラグインは『EWWW Image Optimizer』がおすすめです。
無料で使用でき、プラグインを有効化しておくだけで、画像を劣化させずに、自動で画像サイズを圧縮してくれます。
更に、すでにアップロードされている画像も一括圧縮が可能。
あわせて読みたい


画像圧縮プラグイン『EWWW Image Optimizer』一括圧縮の方法
既にアップロード済みの画像を、無料の画像圧縮プラグイン『EWWW Image Optimizer』を使って一括設定する方法をご紹介します。 アップロード済みの画像を一括圧縮する ...
画像圧縮サイトの利用

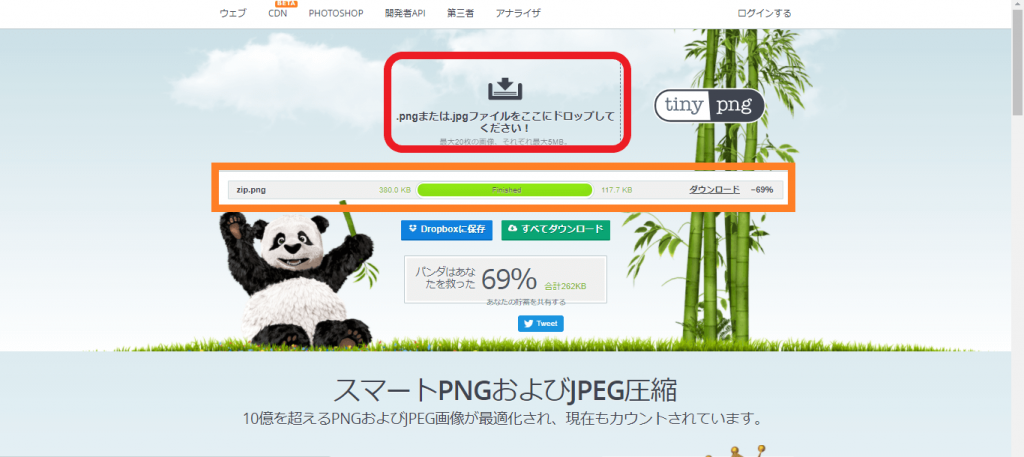
オンライン画像圧縮が可能な『TinyPIN』というサイトがおすすめ。
毎回の手間はありますが、かなり圧縮してくれるのでこのブログでも重宝してます。

使い方も簡単。
赤枠部分をクリックして、圧縮したい画像を選択。(複数枚選択可能)
圧縮が終わると、オレンジ枠部分からダウンロードできるようになります。
この時、画像タイトルが文字バケしている時がありますが、保存する時は元の状態なので心配はありません。
以上、サイト高速化の為のおすすめ画像圧縮方法でした。