今更ながら、このブログに「お問い合わせページ」を作成しました。
プラグインを使って簡単に作成できましたので、私と同じくテーマ「cocoon」を使用されている方に参考になればと手順をまとめました。
目次
プラグインを使用
cocoonには、お問い合わせページを作成する機能はありませんので、プラグインを使います。

『Contact Form 7』というプラグインをインストール。
検索では、プラグイン名、もしくは「お問い合わせ」と入力すると出てきました。
お問い合わせフォーム作成方法
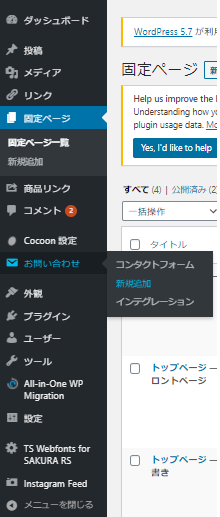
プラグインを有効にすると、ダッシュボード内に「お問い合わせ」という項目がでます。

お問い合わせの中の、新規追加を選択。
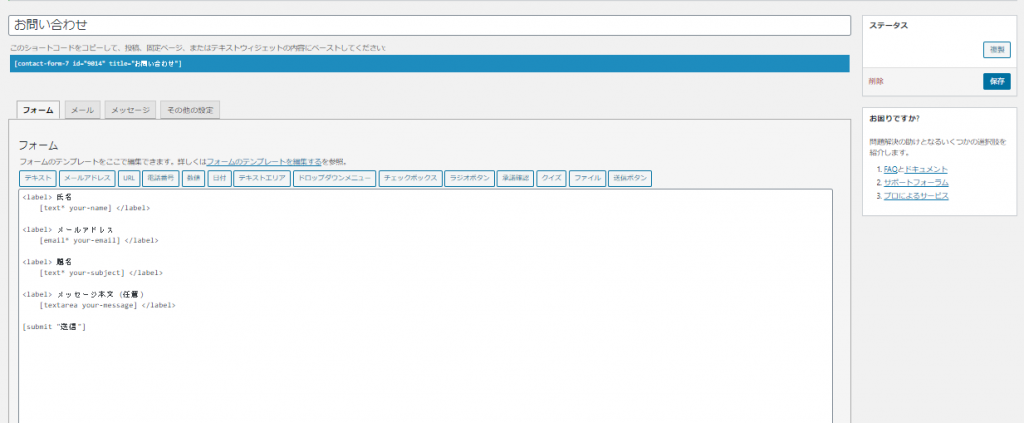
するとこのような画面になります。

画像1番上のタイトル欄は任意のものを入力、あとは何も触らず保存。
ちなみに何も入力せずに保存すると”無題”になります。
私はわかりやすいよう「お問い合わせ」にしておきました。
保存すると、ショートコードが作成されます。
画像でいうと青い部分ですが、ショートコードをコピーして使ってくださいと表示が出ますので、これをコピーしておきます。
固定ページを作成

固定ページを作成し、タイトルは「お問い合わせ」など自分の好きなようにします。
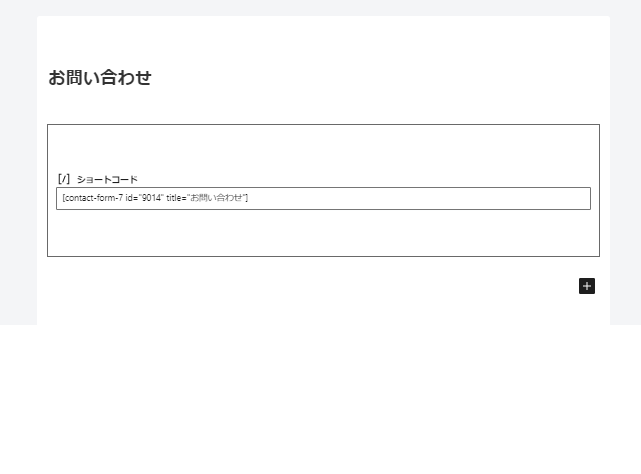
本文には先ほどコピーしたショートコードを挿入。
公開して終了です。
完成したページがこちら

プラグインによって作成されたお問い合わせページがこちら。
すごくきれいに作られていて感動しました。
確認の為に自分でテストしておきましょう。
ちゃんと機能している場合、お問い合わせフォームにて送信された内容は、ワードプレスに登録しているアドレスにメールが入ります。
作成したお問い合わせページは、必要に応じてダッシュボード→外観→メニュー設定で、フッターやヘッダーに表示しておきましょう。
以上、cocoonでのお問い合わせページ作成方法でした。