ブログの上部分や下部分など、記事一覧がずらっと画像で並んでいるのを見た事はありませんか?
それは『カルーセル』と呼ばれるもの。
設定は簡単で、1分ほどで終わります。
この記事では、Cocoonでのカルーセルの表示方法についてまとめました。
この記事はこんな人向け
・ブログテーマ「Cocoon」を使っている人
・カルーセルの表示設定をしたい人
目次
Cocoonでのカルーセルの設定方法
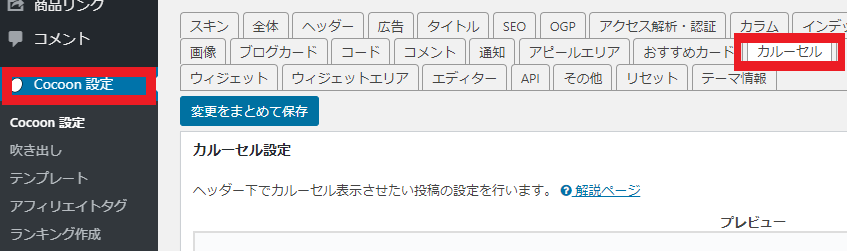
Cocoon設定≫カルーセルを選択。

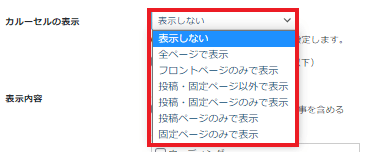
カルーセルを表示したいページを設定。
(例)トップページのみに表示させたい場合は「フロントページでのみ表示」を設定。
デフォルトでは『表示しない』になっています。

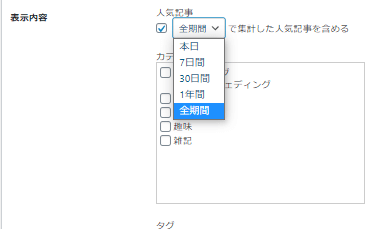
人気記事にチェックを入れる。

入れ忘れると表示されませんので要注意。
カルーセルに表示する記事をカテゴリやタグなどを指定し、任意のもので設定します。
特に絞りたくなければ人気記事にチェックを入れて全期間にしておくだけでOK。
(例)「7日間」を選択して「趣味」というカテゴリにチェックを入れた場合→カテゴリー”趣味”に7日間以内に投稿した記事がピックアップされます。
その他の設定事項
- カルーセルの並び
- 記事の並びを「ランダム」や「投稿順」などに設定できます。
- 最大表示数
- カルーセルに表示する記事数を12~120の間で設定できます。
デフォルトは「18」になっています - 枠線の表示
- カルーセルのカードに枠を表示するかの設定。好みに合わせてチェックを入れてください。
- オートプレイを実行
- オートプレイを実行
見ている人の操作に関係なく、自動でカルーセルが横に流れる設定です。
一画面で表示されるカルーセルには限りがあるので、より多く見てもらいたい場合はチェックを入れます。 - オートプレイインターバル
- オートプレイインターバル
自動送りを何秒ごとに実行するかの設定。
全て設定出来たら、保存して終了。
設定後の表示例
無事に設定が出来れば、カルーセルが表示されるようになります。
PCの場合

スマートフォンの場合

まとめ
Cocoonでは、カルーセルの設定がとても簡単にできます。
ブログ訪問時に目につくので、見せたい記事がある時などにももってこいです。
有効に活用して、ブログのカスタマイズにぜひ役立ててください。